図形の塗りつぶし(グラデーションの応用) [Office全般]
Word など Office アプリの図形の塗りつぶしにグラデーションがあります。
グラデーションは、一つの図形を複数の色で塗りつぶしする機能で、一般的には塗りつぶしの境界の色が徐々に変化する形での事例紹介が多いようですが、グラデーションは指定色だけで色分けして塗りつぶしすることも可能です。
一つの図形の塗りつぶしで、グラデーションにより複数の色で図形を塗りつぶしする場合は、図形の書式設定で塗りつぶし(グラデーション)を選択して、塗りつぶしする色の境界にグラデーションの分岐点ハンドルを追加して色を設定します。
一般的には、分岐点ハンドルが重なっていない事例で紹介されている例が多く、この場合は色が色が徐々に変化するグラデーションになります。
分岐点ハンドルはドラッグで移動でき、それぞれの分岐点ハンドルに設定した 2つの色の分岐点を重ねると、塗りつぶしの色が徐々に変化しないで、重ねたハンドルの色に変わるようになります。
以下の例は、線形で90度方向に設定したグラデーションを例にしています。
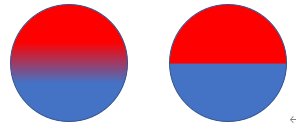
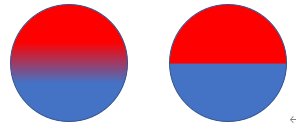
塗りつぶし(グラデーション)の一例(円図形のグラデーション)

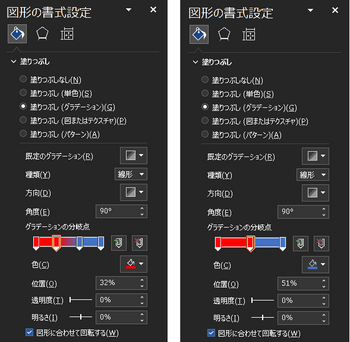
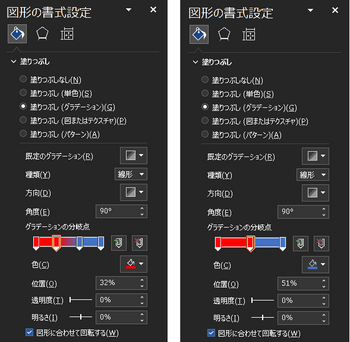
塗りつぶしの色の図形の書式設定内容
色の境界が徐々に変化する場合(左側の円)と、単純に色が分かれる場合(右側の円)の違いを示します。
それぞれの図形の書式設定のグラデーションの分岐点は、下図のようになります。
左は色ごとに分岐点を追加した場合で、分岐点の重なりのない状態です。
右は内側にある赤と青の分岐点を、ドラッグして同じ位置に重ねています。
※分岐点は両端と中央の分岐点の 3個に見えますが、内側の赤と青の2つの分岐点を重ねています。
赤の背面に青の重なった分岐点は、ドラッグした分岐点が前面に表示されます。

塗りつぶし(グラデーション)の一例(長方形図形のグラデーション)

塗りつぶしの色の図形の書式設定内容
色の境界が徐々に変化する場合(左)と、単純に色が分かれる場合(右)の違いを示します。
それぞれの図形の書式設定のグラデーションの分岐点は、下図のようになります。
左は色ごとに分岐点を追加した場合で、分岐点の重なりのない状態です。
右は内側にある2色の分岐点を、ドラッグして重ねた場合の例です。
※両端の分岐点と内側の 3個の分岐点に見えますが、内側の分岐点は赤の背面に黄色、黄色の背面に緑、青の背面に緑が重なった 6個の分岐点になっています。
重なっている分岐点は、ドラッグした色の分岐点が前面に表示されます。

上記のように、塗りつぶしのグラデ―ジョンは分岐点の設定によって、複数の単純な色分けにすることもできますので、機会がある時は活用してください。
グラデーションは、一つの図形を複数の色で塗りつぶしする機能で、一般的には塗りつぶしの境界の色が徐々に変化する形での事例紹介が多いようですが、グラデーションは指定色だけで色分けして塗りつぶしすることも可能です。
一つの図形の塗りつぶしで、グラデーションにより複数の色で図形を塗りつぶしする場合は、図形の書式設定で塗りつぶし(グラデーション)を選択して、塗りつぶしする色の境界にグラデーションの分岐点ハンドルを追加して色を設定します。
一般的には、分岐点ハンドルが重なっていない事例で紹介されている例が多く、この場合は色が色が徐々に変化するグラデーションになります。
分岐点ハンドルはドラッグで移動でき、それぞれの分岐点ハンドルに設定した 2つの色の分岐点を重ねると、塗りつぶしの色が徐々に変化しないで、重ねたハンドルの色に変わるようになります。
以下の例は、線形で90度方向に設定したグラデーションを例にしています。
塗りつぶし(グラデーション)の一例(円図形のグラデーション)

塗りつぶしの色の図形の書式設定内容
色の境界が徐々に変化する場合(左側の円)と、単純に色が分かれる場合(右側の円)の違いを示します。
それぞれの図形の書式設定のグラデーションの分岐点は、下図のようになります。
左は色ごとに分岐点を追加した場合で、分岐点の重なりのない状態です。
右は内側にある赤と青の分岐点を、ドラッグして同じ位置に重ねています。
※分岐点は両端と中央の分岐点の 3個に見えますが、内側の赤と青の2つの分岐点を重ねています。
赤の背面に青の重なった分岐点は、ドラッグした分岐点が前面に表示されます。

塗りつぶし(グラデーション)の一例(長方形図形のグラデーション)

塗りつぶしの色の図形の書式設定内容
色の境界が徐々に変化する場合(左)と、単純に色が分かれる場合(右)の違いを示します。
それぞれの図形の書式設定のグラデーションの分岐点は、下図のようになります。
左は色ごとに分岐点を追加した場合で、分岐点の重なりのない状態です。
右は内側にある2色の分岐点を、ドラッグして重ねた場合の例です。
※両端の分岐点と内側の 3個の分岐点に見えますが、内側の分岐点は赤の背面に黄色、黄色の背面に緑、青の背面に緑が重なった 6個の分岐点になっています。
重なっている分岐点は、ドラッグした色の分岐点が前面に表示されます。

上記のように、塗りつぶしのグラデ―ジョンは分岐点の設定によって、複数の単純な色分けにすることもできますので、機会がある時は活用してください。




コメント 0