任意の文字数と行数のマス目付き原稿用紙の作成方法(5) [Word]
以前に任意の文字数と行数のマス目付き原稿用紙の作成方法を紹介してきました。
任意の文字数と行数のマス目付き原稿用紙を作成する方法 (2)
任意の文字数と行数のマス目付き原稿用紙を作成する方法 (3)
任意の文字数と行数のマス目付き原稿用紙を作成する方法 (4)
今回、図形の整列機能を使って、マス目用の図形を作成する方法を紹介します。
従来の方法は、配置する図形ごとにレイアウト位置を設定を行う方法でしたが、図形の整列機能を使用することで、図形ごとの位置設定操作が不要となるため、簡単に作成することができます。
既存の原稿用紙を利用しての作成、編集にも応用できます。
原稿用紙のマス目の大きさと位置の求め方
作成する原稿用紙は、Wordの[原稿用紙設定]機能と同じで、任意の文字数と行数に合わせてマス目の図形を作成します。
1. 用紙サイズ
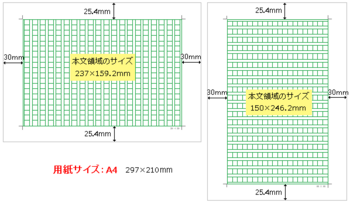
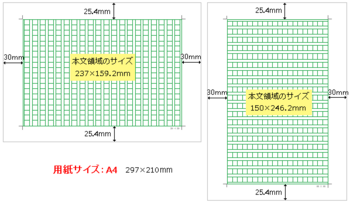
用紙サイズはA4(210mm×297mm)で、余白量は上下25.4mm、左右30mmとしています。
マス目を作成して文字を入力する本文領域のサイズは、(用紙サイズ-余白量) となるので、
縦書き、横向き用紙は、横方向: 297-30×2 = 237mm
縦方向: 210-25.4×2 = 159.2mm
横書き、縦向き用紙は、横方向: 210-30×2 = 150mm
縦方向: 297-25.4×2 = 246.2mm
のサイズになります。

図1 縦書きと横書きの領域サイズ
2. ページ設定
新規作成または原稿用紙のコピーを利用する場合は、最初に [レイアウト]タブの [ページ設定] で、原稿用紙用のページ設定をします。
・[用紙]タブで、用紙サイズを A4 に設定
・[その他]タブで、ヘッダーとフッターの用紙端からの距離を 0mm に設定
・[余白]タブで、用紙の印刷の向き、余白を上下 25.4mm、左右 30mmに設定
・[文字数と行数]タブで、文字方向(縦書き、横書き)、文字数と行数の指定を「原稿用紙の設定にする」に設定して、文字数と行数を設定
・必要に応じて、文字数と行数を指定する前に、[フォントの設定] で使用フォントとサイズ (既定は10.5pt) を指定します。
・[段落の設定] の [インデントと行間隔]タブで、行間は既定の1行とします。
3. マス目用の枠線図形
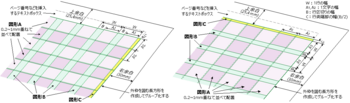
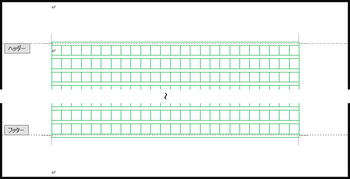
原稿用紙のマス目は、下図のように3種類の長方形図形A, B, C (以下図形A, 図形B, 図形C) と外枠図形の組み合わせでヘッダーに作成します。
外枠図形以外はすべて白で塗りつぶしした図形で、横長と縦長の複数の長方形図形を、上下または左右の余白間の長さで、文字数および行数分作成して、図形全体をグループ化して作成します。
グループ化された状態のままで、一部の図形を選択して、図形サイズ、位置変更、追加、削除などの編集を行うこともできます。
注)文字数と行数によっては、マス目が正方形ではなく長方形になります。
(縦書き用) (横書き用)

図2 縦書きと横書きのマス目用図形
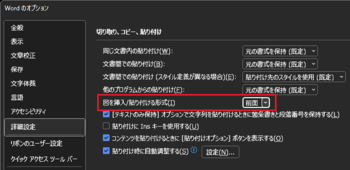
作成する図形の線の太さは 0.5~1pt、文字列の折り返しはすべて「前面」で作成します。
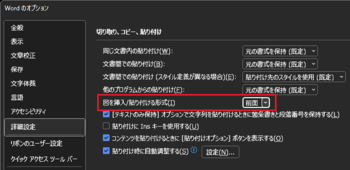
[ファイル]タブ→オプション→詳細設定で、切り取り、コピー、貼り付け欄の、図形を挿入/貼り付ける形式で [前面] に設定しておくことができます。

図3 Wordのオプションの文字列の折り返しの設定
図形A (文字区切り用)
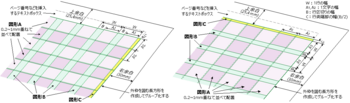
縦書き用:横方向は本文領域の横幅、縦方向は(本文領域の高さ/文字数+0.2~1mm)のサイズで、文字数分作成して、整列で均等に配置します。
横書き用:縦方向は本文領域の高さ、横方向は(本文領域の横幅/文字数+0.2~1mm)のサイズで、文字数分作成して、整列で均等に配置します。
作成した先頭と最後の図形を領域両端部の位置に配置してから、図形Aをすべて選択して整列して、最後の図形だけサイズを変更します。
塗りつぶしした図形が均等間隔で配置されるので、図形幅を大きくした部分が重なって、文字を区切る線の太さが一定に見えるようになります。
図形B、図形C (行区切り用)
縦書き用:横方向は (本文領域の横幅/行数‐図形Aの幅)、縦方向は本文領域の高さのサイズで、行数+1個分作成して、整列で均等に配置します。
横書き用:縦方向は本文領域の横幅、縦方向は (本文領域の高さ/行数-図形Aの幅) のサイズで、行数+1個分作成して、整列で均等に配置します。
図形Bは図形Aの前面に作成します。(図形Aを作成配置した後に作成すると前面になります)
作成した先頭と最後の図形Bの位置を、両端部に図形幅の中央を配置し、図形Bをすべて選択して、整列で均等に配置します。
図形Bが均等に配置されてマス目が構成されるので、両端部の図形Bの幅を1/2の幅に変更して、領域両端部内側に配置します。(図形C)
図形B, Cは塗りつぶし図形で、図形Aの前面に配置しているので、整列配置により文字ごとのマス目の四角枠が構成されます。
外枠図形
塗りつぶしなしの長方形図形で、マス目図形の外枠を囲む図形を作成します。
図形の整列は 0.1~0.3mm程度位置のばらつきが出るので、マス目用の図形外周の微妙なずれを隠して、きれいなマス目に見えるようにしたい場合に有効です。
その他
ページ番号などが必要な場合は、ヘッダーまたはフッターのマス目の上下側に、枠線なしのテキストボックスを作成して、現在の位置でページ番号の挿入や、文字列を作成するようにします。
作成した図形はすべて選択してグループ化します。テキストボックスは含めても別でも構いません。
これにより、[原稿用紙設定]で作成するマス目付きの原稿用紙と同じスタイルで、任意の文字数と行数の原稿用紙を作成できます。
4. 原稿用紙の設定と図形サイズの算出
原稿用紙のページ設定、文字数と行数に対してのマス目用図形のサイズ算出方法、図形編集で使用するリボンを示します。
作成手順の概要
(1) ページ設定でマス目付き原稿用紙用の設定と、段落の設定の行間を1行に設定します。
(2) 文字数と行数に対して、作成する図形のサイズを求める。
(3) 文字列の折り返しは前面で、ヘッダーに図形A、図形B、図形C、外枠の順に図形を作成する。
(4) すべての図形を選択してグループ化する。
(5) 必要に応じて、ページ番号などを挿入して作成完了です。
(1) 図形の編集に使用するリボンメニュー
図形の作成は、[挿入]タブ→[図形]で、基本図形の正方形/長方形で、適当なサイズの図形を挿入します。
図形は薄青で塗りつぶしされた図形となるので、[図形の書式]タブで図形の塗りつぶしの色、枠線の色と太さ、サイズと位置の編集を行います。
図形が選択されていると、下図の[図形の形式]タブが表示され、図形の編集の殆どはここにあるコマンドを使って編集します。

図4 図形の書式タブのリボンメニュー
上図の右端にある[レイアウト位置]は、[位置]→[その他のレイアウトオプション]と同じで、オブジェクトの位置を編集するレイアウト画面を表示するコマンドです。
オプションのリボンのユーザー設定で、コマンドの選択を[すべてのコマンド]または[リボンにないコマンド]として、[その他のレイアウトオプション...(レイアウトの詳細設定)]コマンドを選択して、リボンのユーザー設定の[ツール タブ]の描画ツール、図形の書式に新しいグループでコマンドを追加したものです。
(2) 原稿用紙用のページ設定
[レイアウト]タブのページ設定ダイアログボックスで、ページ設定画面を表示します。

図5 レイアウトタブのページ設定
[その他]タブで、用紙端からの距離のヘッダー、フッターを 0mmにします。
[用紙]タブで、用紙サイズを A4 にします。
[余白]タブで、印刷の向きを縦/横、余白の上下を 25.4mm、左右を 30mmに指定します。
[文字数と行数]タブで、文字方向を横書き/縦書き、文字数と行数の指定を原稿用紙の設定にするにして、文字数と行数を指定します。
使用するフォント、サイズを変えたいときは、先に[フォントの設定]でフォントを変更してから、文字数と行数を設定するようにします。
縦書きの時は横向き用紙、横書きの時は縦向き用紙を選択します。
図形の位置、サイズの設定、整列を行うため、ズーム表示は 100%で作成するようにします。
(3) 作成する図形A,図形B,図形Cのサイズを求める
文字数×行数は25字×30行を例にしていますので、作成したい値にしてください。
縦書き、横向き用紙の場合
図形A: 用紙の縦方向領域/文字数から、1文字分の図形サイズ(長さと幅)を求める
横幅: 用紙横サイズ-左右余白 297-30×2=237mm
縦幅: (用紙縦サイズ-上下余白)/文字数 (210-25.4×2)/25≒6.37mm
図形B: 用紙の横方向領域/行数と、図形Aの1文字の幅から、行区切りの図形サイズを求める
横幅: (用紙横サイズ-左右余白)/行数-図形Aの縦幅 (297-30×2)/30-6.37=1.53mm
縦幅: 用紙縦サイズ-上下余白 210-25.4×2=159.2mm
図形C: 左右両端部の図形で、図形Bを作成後に位置と横幅サイズを編集して作成
横書き、縦向き用紙の場合
図形A: 用紙の横方向領域/文字数から、1文字分の図形サイズ(長さと幅)を求める
横幅: (用紙横サイズ-左右余白)/文字数 (210-30×2)/25=6mm
縦幅: 用紙縦サイズ-上下余白 297-25.4×2=246.2mm
図形B: 用紙の横方向領域/行数と、図形Aの1文字の幅から、行区切りの図形サイズを求める
横幅: 用紙横サイズ-左右余白 210-30×2=150mm
縦幅: (用紙縦サイズ-上下余白)/行数-図形Aの横幅 (297-25.4×2)/30-6=2.2mm
図形C: 左右両端部の図形で、図形Bを作成後に位置と横幅サイズを編集して作成
5. マス目用図形の作成手順詳細
縦書き、横向きのA4用紙で、25文字×30行の原稿用紙を例にして、詳細の作成手順を示します。
異なる文字数、行数としたいときは、(2) 作成する図形A,図形B,図形Cのサイズを求めるの方法でサイズを求めて、必要個数の図形を作成します。
(1) ヘッダーを表示する
改ページしたページにマス目枠を表示可能とするため、図形はヘッダーに作成するようにします。
用紙の上余白部でダブルクリックして、ヘッダー表示にします。
[挿入]タブの [ヘッダー]→[ヘッダーの編集]でも、ヘッダーを表示できます。
(2) マス目用図形の作成
マス目用の図形は、文字区切り用の図形A、行区切り用の図形B、行区切り両端部の図形C、図形全体を囲む外枠の順に作成して、グループ化します。
(3) 図形A (文字区切り用) の作成
最初に文字区切り用の図形を作成します。(サイズ、位置の値は25文字用の例です)
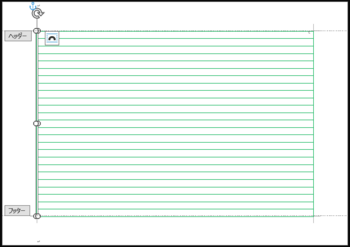
(3-1) 1文字目用の図形を作成
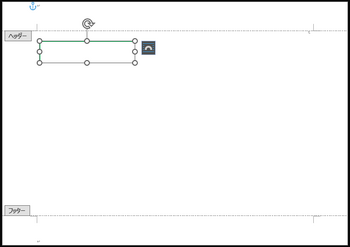
[挿入]タブ→[図形]→四角形の正方形/長方形を選択して、ヘッダーに適当なサイズで長方形を作成します。
青色で塗りつぶしの図形が作成されるので、[図形の書式]タブで塗りつぶしの色を白、枠線の色と太さ(0.5~0.75pt)を設定します。

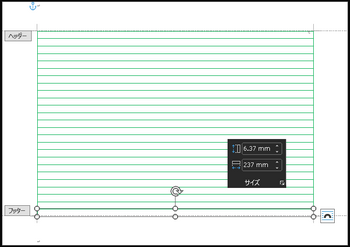
図6 文字区切り用図形Aの作成
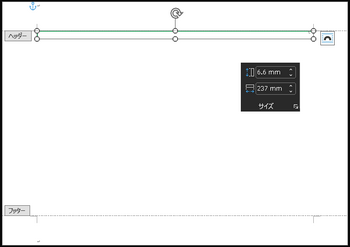
(3-2) 図形サイズと位置の設定 (1文字目用)
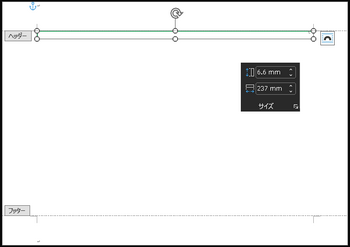
図形Aは一部を重ねて配置するため、[図形の書式]タブのサイズで縦幅を7mm、横幅を237mm に設定します。
[位置]→[その他のレイアウトオプション]→レイアウト画面の [位置]タブで、水平方向の右方向の距離を30mm、基準をページに、垂直方法の下方向の距離を25.4mm、基準をページに設定します。
※図形の右に表示される [レイアウト オプション]ボタン→詳細表示でも、レイアウト画面を表示できます。

図7 文字区切り用図形Aのサイズ設定
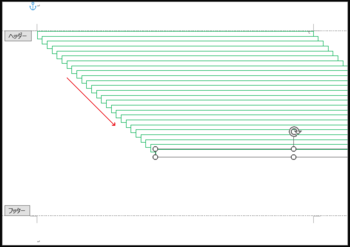
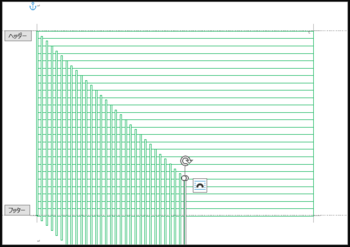
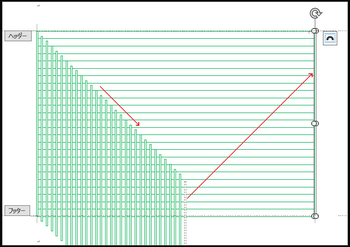
(3-3) 図形Aをコピー作成
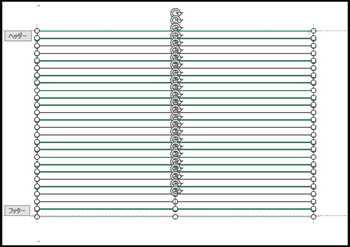
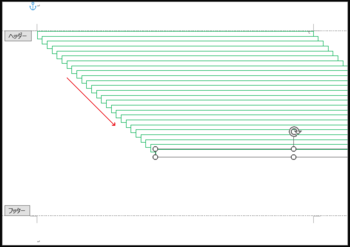
先頭の図形が選択されている状態で、Ctrl+Dキーを24回押して25文字分の図形をコピー作成します。
図形の文字列の折り返しは、コピーした順に前面の配置になります。

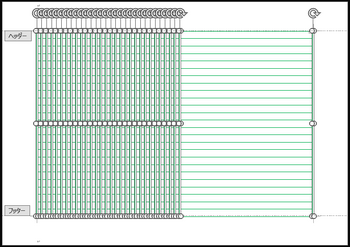
図8 文字区切り用図形Aのコピー作成
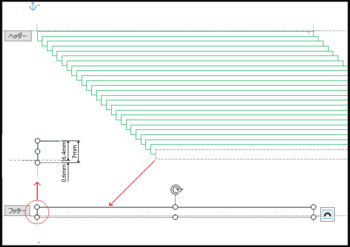
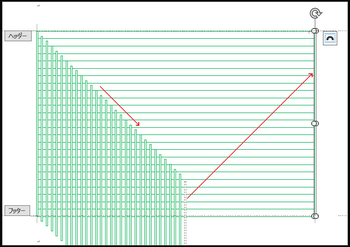
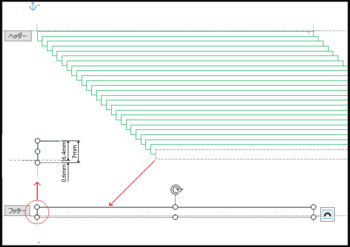
(3-4) 最後にコピー作成した図形位置の設定
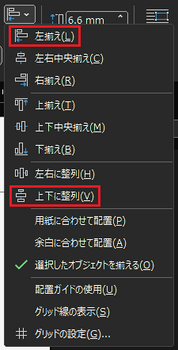
図形Aの整列用に、最後にコピー作成した図形位置を下余白側の位置に配置します。
図形は縦幅サイズを大きくしているので、大きくした分だけ位置を下余白側にはみ出すように配置します。
[位置]→[その他のレイアウトオプション]→レイアウト画面の[位置]タブで、水平方向の右方向の距離を 30mmで基準をページに、垂直方向の下方向の距離を 210-25.4-6.4=178.2mm (用紙高さ-下余白-1文字の高さ) で基準をページに設定します。(0.1mm単位に四捨五入)

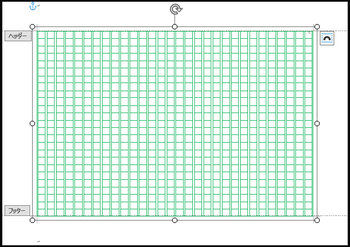
図9 文字区切り用図形Aを整列用位置に設定
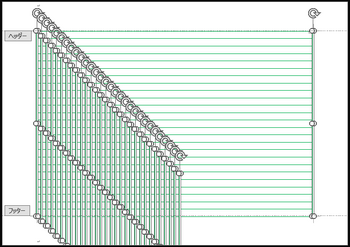
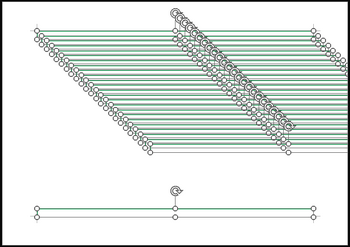
(3-5) すべての図形を選択
[図形の書式]タブで[オブジェクトの選択と表示]を指定して、選択ウィンドウを表示します。
Ctrl キーを押して、選択ウィンドウで図形の名前をクリックしていき、すべての図形を選択します。
Shift キーを押して、直接図形を選択することも可能ですが、選択ウィンドウのほうが楽に選択できます。
Ctrl または Shift キーは、選択が終わるまで押したままにします。

図10 図形Aをすべて選択
オブジェクトの選択で、多数の図形範囲をドラッグ操作で一度に選択できるのは、描画キャンバス内に作成の場合という制限があり、図形の整列も描画キャンバス内では問題があるため使っていません。
このため、図形ごとの指定ですべてを選択が必要になりますが、多くの図形が重なった状態になっているので、直接図形をクリックして選択するよりも、選択ウィンドウで選択する方が確実に選択ができます。

図11 図形の選択ウィンドウ
図形の文字列の折り返しを「前面」としている場合、後から挿入、コピーした図形が前面になり、選択ウィンドウの上側に表示されます。
図形の名前をドラッグ、または[⋁][⋀]で順番を変えることも可能で、上側にある図形が前面になります。
図形の名前は既定の名前になりますが、右図ように任意の名前に変更することもできます。
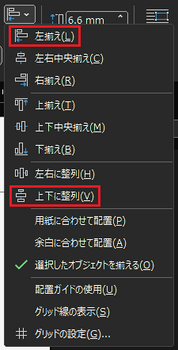
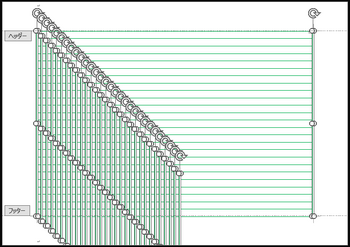
(3-6) 選択した図形の整列配置
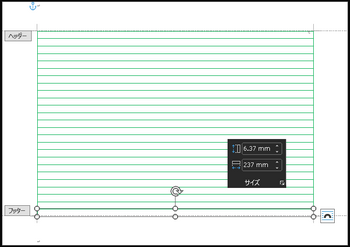
図形をすべて選択して、配置の [オブジェクトの配置]で [左揃え] と [上下に整列] を指定して、図形を均等に配置します。

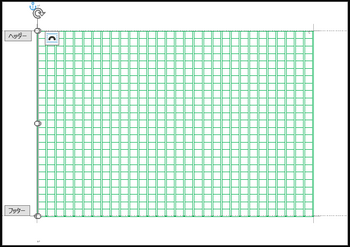
図12 文字区切り用図形を左揃え、上下に整列

図13 オブジェクトの配置の整列メニュー
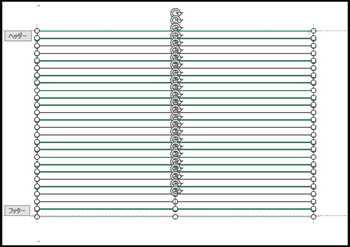
(3-7) 最終図形サイズの変更
下余白側に作成した図形は、整列配置のため下余白側にはみ出しているので、サイズで図形の高さを 1文字分の高さ 6.4mm に変更します。
以上の操作で、マス目用の文字単位を区切る図形Aを、縦方向に均等配置して作成できます。

図14 最後の文字用図形Aのサイズを変更
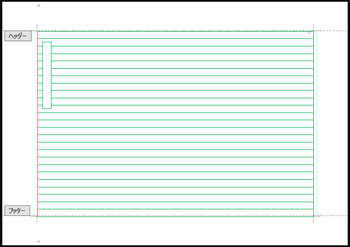
(4) 図形B (行区切り用) の作成
次に、行方向を区切るマス目用の図形Bを作成します。(サイズ、位置の値は30行の例です)
(4-1) 先頭図形の作成
作成する手順は文字区切り用の図形Aを作成する方法と殆ど同じで、[挿入]タブ→[図形]の四角形で、適当なサイズの正方形/長方形を作成します。図形は図形Aの前面に作成されます。
図形の塗りつぶしを白、枠線の色と太さを図形Aと同じに設定します。

図15 行区切り用図形Bの作成
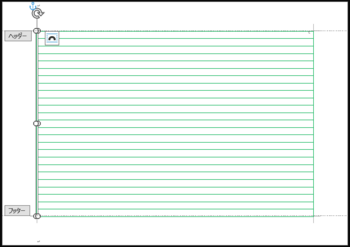
(4-2) 図形サイズと位置の設定
[図形の書式]タブのサイズで、図形Bのサイズを横幅 1.53mm、縦高さ 159.2mmに設定します。
図形のコピー作成は右方向に作成されるため、左余白側に幅の半分だけはみ出すように配置します。
[位置]→[その他のレイアウトオプション]→レイアウト画面の[位置]タブで、図形Bの幅の半分が左余白にはみ出すように、水平方向の右方向の距離を -0.8mm (1.53/2≒0.8)で基準をページに、垂直方向の下方向の距離を 25.4mmで基準をページに設定します。
※図形の右に表示される [レイアウト オプション]ボタン→詳細表示でも、レイアウト画面を表示できます。

図16 行区切り用図形Bのサイズと位置の設定
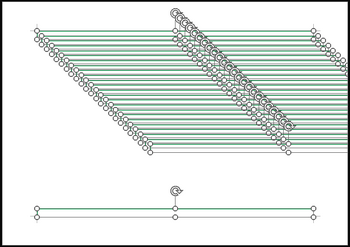
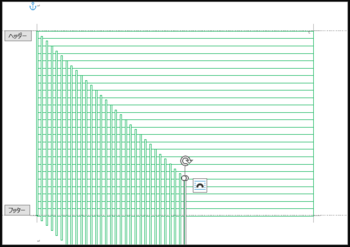
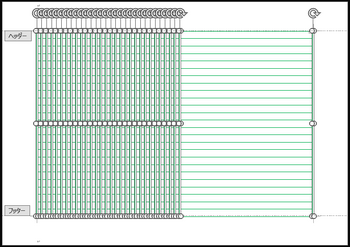
(4-3) 図形Bをコピー作成
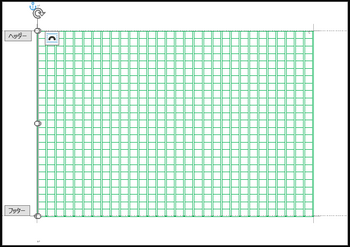
図形が選択されている状態で、Ctrl+Dキーを30回押して31個(30行分)の図形をコピー作成します。
図形の文字列の折り返しは、コピーした順に前面の配置になります。

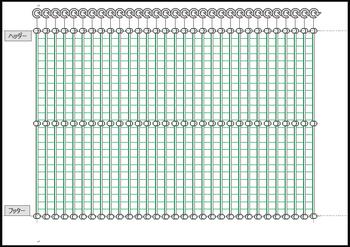
図17 行区切り用図形Bのコピー作成
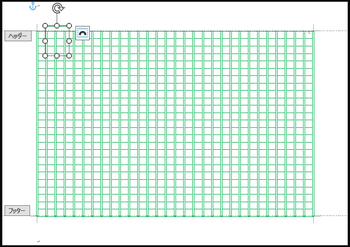
(4-4) 最後にコピー作成した図形位置の設定
図形Bの整列用に、最後にコピー作成した図形位置を右余白側の位置に配置します。
配置する位置は (4-2)と同様に、図形幅の半分だけ右余白側にはみ出すように配置します。
[位置]→[その他のレイアウトオプション]→レイアウト画面の[位置]タブで、水平方向の右方向の距離を、用紙横幅-右余白-図形幅/2の 297-30-1.53/2=266.2mmで基準をページに、垂直方向の下方向の距離を 25.4mmで基準をページに設定します。(0.1mm単位に四捨五入)

図18 行区切り用図形Bを整列用位置に設定
(4-5) すべての図形Bを選択
選択ウィンドウで、Ctrlキーを押したまま図形の名前をクリックして、31個のすべての図形Bを選択します。
選択ウィンドウの図形の名前は、先頭から31個が図形Bになっています。

図19 行区切り用図形Bをすべて選択
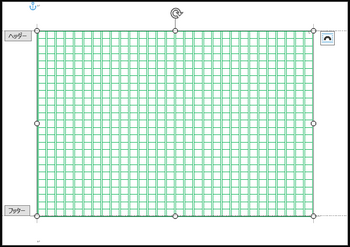
(4-6) 図形を上揃えで配置
図形Bをすべて選択した後、配置の[オブジェクトの配置]で、上揃えを指定して図形を同じ高さに配置します。

図20 行区切り用図形を上揃えに整列
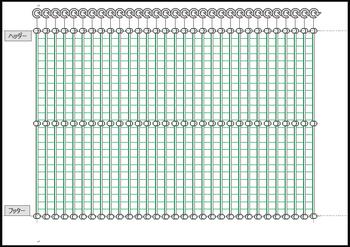
(4-7) 図形を左右に整列
続けて、配置の[オブジェクトの配置]で[左右に整列]を指定して、左右方向に図形を均等間隔に配置します。

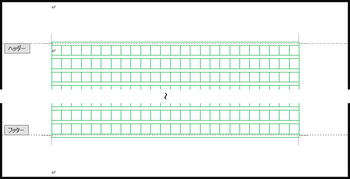
図21 行区切り用図形を左右に整列
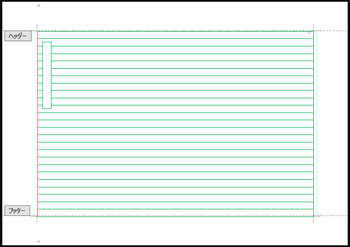
(4-8) 左右両端部の図形の編集
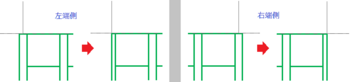
左右両端部の図形Bの横幅を [図形の書式]タブのサイズで半分に変更して、両端部の余白境界の内側位置に配置します。(両端部の図形Bを図形Cとします)

図22 両端部の図形Bのサイズと位置編集
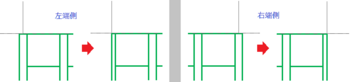
30行の場合
左端側:図形の幅を1/2にして、レイアウト位置を30mmの位置にします。
右端側:図形の幅を1/2にして、レイアウト位置を266.2mmの位置にします。
(用紙幅-右余白-図形Bの幅/2)=297-30-(1.53/2)=267-0.8=266.2mm

図23 左端側と右端側の図形Cのサイズと位置の変更
(5) 外枠図形の作成
図形のサイズ、位置の指定した値が微小量異なり、外周部が一直線にならない場合があります。
マス目の枠線の見栄えを良くするため、外周を囲む長方形を作成します。
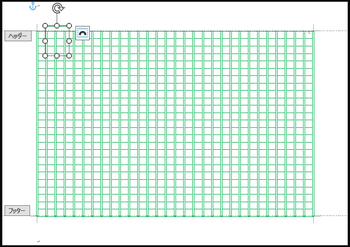
(5-1) 長方形図形を作成
[挿入]タブ→[図形]→四角形の正方形/長方形を選択して、適当な位置に適当なサイズの四角図形を作成します。
[図形の書式]タブの [図形の塗りつぶし]で塗りつぶしなし、[図形の枠線]で枠線の色、太さを設定します。
マス目図形のサイズと位置の微小な誤差、整列によるばらつきを隠す手目、外枠図形の枠線の太さはマス目図形と同じか、少し太めに設定します。

図24 外枠用図形の作成
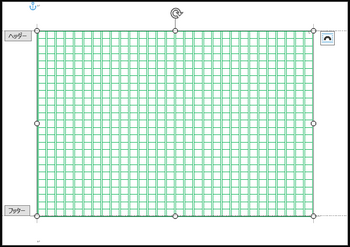
(5-2) 外枠図形のサイズ、位置を設定
[図形の書式]タブのサイズで、高さを 159.2mm、横幅を237mmに設定して、[位置]→[その他のレイアウト オプション]→レイアウト画面の[位置]タブで、水平方向の右方向の距離を30mmで基準をページ、垂直方向の下方向の距離を25.4mmで基準をページに設定します。

図25 外枠用図形サイズと位置の設定
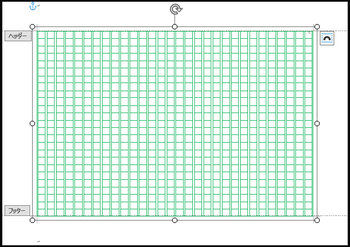
(6) 図形のグループ化
選択ウィンドウで、Ctrlキーを押したまま、表示されている図形の名前をクリックして、すべての図形を選択します。
[図形の書式]タブで、配置の[オブジェクトのグループ化]→グループ化を選択してグループ化します。

図26 すべての図形を選択してグループ化
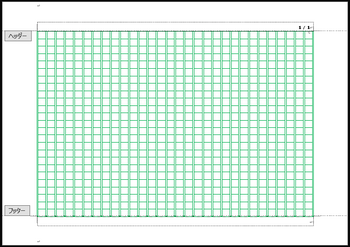
(7) ページ番号の挿入 (必要時)
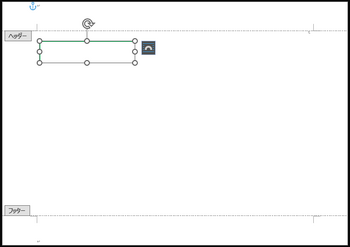
ページ番号を挿入して、複数ページに渡って表示したい場合は、ヘッダーのマス目枠の上部または下部に横書きテキストボックスを挿入して、塗りつぶしなし、枠線なしにします。
テキストボックスは、図形の作成と同様に適当なサイズで作成して、[図形の書式]タブでサイズとレイアウト位置を設定します。
テキストボックス内に [挿入]タブ→ページ番号または[ヘッダーとフッター]タブ→[ページ番号]の [現在の位置] でページ番号を挿入して、位置は段落の左揃え、右揃えなどで指定し、サイズ(高さ)は文字フォントサイズに合わせて調整します。
※下図の例では、テキストボックスの枠線を表示していますが、実際は枠線なしにします。

図27 ページ番号、文字列入力用のテキストボックス
[挿入]タブ→ページ番号はヘッダーまたはフッターに挿入されるため、でページの上部、ページの下部で挿入すると、マス目用の図形が表示されなくなります。
すべてのページに同じ文字列を表示したい場合も、テキストボックス内に作成するようにします。
(8) ヘッダーの編集表示を閉じる
[Esc]キーを押すか、[ヘッダーとフッター]タブの [ヘッダーとフッターを閉じる]を指定して、本文の入力・編集画面に戻ります。
[ファイル]タブ→[名前を付けて保存]で、適当な名前を付けてファイルに保存します。

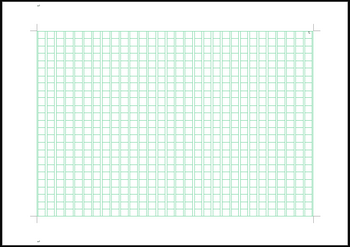
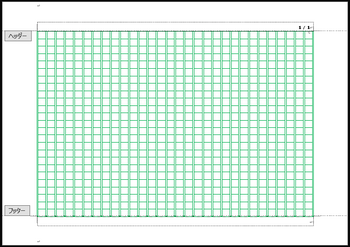
図28 作成した原稿用紙
6. 横書き、縦向きの原稿用紙
ページ設定(横書き、縦向き用紙)、図形のサイズと配置位置、整列方向が変わるだけで、縦書きの場合と同じ手順で作成できます。

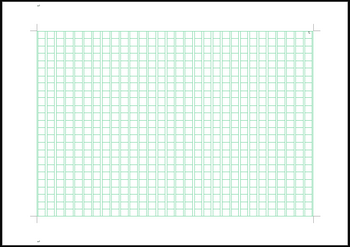
図29 横書き原稿用紙の例
補足
今回の方法では、図形の整列のために、すべての図形Aの選択、すべての図形Bの選択、グループ化のためにすべての図形を選択と、多数の図形の選択が3回あるのが難点ですが、以前の方法と比べると、個別の図形ごとの配置位置の算出と、位置設定が不要となったことで、簡単に作成可能になったと思います。
任意の文字数と行数のマス目付き原稿用紙を作成する方法 (2)
任意の文字数と行数のマス目付き原稿用紙を作成する方法 (3)
任意の文字数と行数のマス目付き原稿用紙を作成する方法 (4)
今回、図形の整列機能を使って、マス目用の図形を作成する方法を紹介します。
従来の方法は、配置する図形ごとにレイアウト位置を設定を行う方法でしたが、図形の整列機能を使用することで、図形ごとの位置設定操作が不要となるため、簡単に作成することができます。
既存の原稿用紙を利用しての作成、編集にも応用できます。
原稿用紙のマス目の大きさと位置の求め方
作成する原稿用紙は、Wordの[原稿用紙設定]機能と同じで、任意の文字数と行数に合わせてマス目の図形を作成します。
1. 用紙サイズ
用紙サイズはA4(210mm×297mm)で、余白量は上下25.4mm、左右30mmとしています。
マス目を作成して文字を入力する本文領域のサイズは、(用紙サイズ-余白量) となるので、
縦書き、横向き用紙は、横方向: 297-30×2 = 237mm
縦方向: 210-25.4×2 = 159.2mm
横書き、縦向き用紙は、横方向: 210-30×2 = 150mm
縦方向: 297-25.4×2 = 246.2mm
のサイズになります。

図1 縦書きと横書きの領域サイズ
2. ページ設定
新規作成または原稿用紙のコピーを利用する場合は、最初に [レイアウト]タブの [ページ設定] で、原稿用紙用のページ設定をします。
・[用紙]タブで、用紙サイズを A4 に設定
・[その他]タブで、ヘッダーとフッターの用紙端からの距離を 0mm に設定
・[余白]タブで、用紙の印刷の向き、余白を上下 25.4mm、左右 30mmに設定
・[文字数と行数]タブで、文字方向(縦書き、横書き)、文字数と行数の指定を「原稿用紙の設定にする」に設定して、文字数と行数を設定
・必要に応じて、文字数と行数を指定する前に、[フォントの設定] で使用フォントとサイズ (既定は10.5pt) を指定します。
・[段落の設定] の [インデントと行間隔]タブで、行間は既定の1行とします。
3. マス目用の枠線図形
原稿用紙のマス目は、下図のように3種類の長方形図形A, B, C (以下図形A, 図形B, 図形C) と外枠図形の組み合わせでヘッダーに作成します。
外枠図形以外はすべて白で塗りつぶしした図形で、横長と縦長の複数の長方形図形を、上下または左右の余白間の長さで、文字数および行数分作成して、図形全体をグループ化して作成します。
グループ化された状態のままで、一部の図形を選択して、図形サイズ、位置変更、追加、削除などの編集を行うこともできます。
注)文字数と行数によっては、マス目が正方形ではなく長方形になります。
(縦書き用) (横書き用)

図2 縦書きと横書きのマス目用図形
作成する図形の線の太さは 0.5~1pt、文字列の折り返しはすべて「前面」で作成します。
[ファイル]タブ→オプション→詳細設定で、切り取り、コピー、貼り付け欄の、図形を挿入/貼り付ける形式で [前面] に設定しておくことができます。

図3 Wordのオプションの文字列の折り返しの設定
図形A (文字区切り用)
縦書き用:横方向は本文領域の横幅、縦方向は(本文領域の高さ/文字数+0.2~1mm)のサイズで、文字数分作成して、整列で均等に配置します。
横書き用:縦方向は本文領域の高さ、横方向は(本文領域の横幅/文字数+0.2~1mm)のサイズで、文字数分作成して、整列で均等に配置します。
作成した先頭と最後の図形を領域両端部の位置に配置してから、図形Aをすべて選択して整列して、最後の図形だけサイズを変更します。
塗りつぶしした図形が均等間隔で配置されるので、図形幅を大きくした部分が重なって、文字を区切る線の太さが一定に見えるようになります。
図形B、図形C (行区切り用)
縦書き用:横方向は (本文領域の横幅/行数‐図形Aの幅)、縦方向は本文領域の高さのサイズで、行数+1個分作成して、整列で均等に配置します。
横書き用:縦方向は本文領域の横幅、縦方向は (本文領域の高さ/行数-図形Aの幅) のサイズで、行数+1個分作成して、整列で均等に配置します。
図形Bは図形Aの前面に作成します。(図形Aを作成配置した後に作成すると前面になります)
作成した先頭と最後の図形Bの位置を、両端部に図形幅の中央を配置し、図形Bをすべて選択して、整列で均等に配置します。
図形Bが均等に配置されてマス目が構成されるので、両端部の図形Bの幅を1/2の幅に変更して、領域両端部内側に配置します。(図形C)
図形B, Cは塗りつぶし図形で、図形Aの前面に配置しているので、整列配置により文字ごとのマス目の四角枠が構成されます。
外枠図形
塗りつぶしなしの長方形図形で、マス目図形の外枠を囲む図形を作成します。
図形の整列は 0.1~0.3mm程度位置のばらつきが出るので、マス目用の図形外周の微妙なずれを隠して、きれいなマス目に見えるようにしたい場合に有効です。
その他
ページ番号などが必要な場合は、ヘッダーまたはフッターのマス目の上下側に、枠線なしのテキストボックスを作成して、現在の位置でページ番号の挿入や、文字列を作成するようにします。
作成した図形はすべて選択してグループ化します。テキストボックスは含めても別でも構いません。
これにより、[原稿用紙設定]で作成するマス目付きの原稿用紙と同じスタイルで、任意の文字数と行数の原稿用紙を作成できます。
4. 原稿用紙の設定と図形サイズの算出
原稿用紙のページ設定、文字数と行数に対してのマス目用図形のサイズ算出方法、図形編集で使用するリボンを示します。
作成手順の概要
(1) ページ設定でマス目付き原稿用紙用の設定と、段落の設定の行間を1行に設定します。
(2) 文字数と行数に対して、作成する図形のサイズを求める。
(3) 文字列の折り返しは前面で、ヘッダーに図形A、図形B、図形C、外枠の順に図形を作成する。
(4) すべての図形を選択してグループ化する。
(5) 必要に応じて、ページ番号などを挿入して作成完了です。
(1) 図形の編集に使用するリボンメニュー
図形の作成は、[挿入]タブ→[図形]で、基本図形の正方形/長方形で、適当なサイズの図形を挿入します。
図形は薄青で塗りつぶしされた図形となるので、[図形の書式]タブで図形の塗りつぶしの色、枠線の色と太さ、サイズと位置の編集を行います。
図形が選択されていると、下図の[図形の形式]タブが表示され、図形の編集の殆どはここにあるコマンドを使って編集します。

図4 図形の書式タブのリボンメニュー
上図の右端にある[レイアウト位置]は、[位置]→[その他のレイアウトオプション]と同じで、オブジェクトの位置を編集するレイアウト画面を表示するコマンドです。
オプションのリボンのユーザー設定で、コマンドの選択を[すべてのコマンド]または[リボンにないコマンド]として、[その他のレイアウトオプション...(レイアウトの詳細設定)]コマンドを選択して、リボンのユーザー設定の[ツール タブ]の描画ツール、図形の書式に新しいグループでコマンドを追加したものです。
(2) 原稿用紙用のページ設定
[レイアウト]タブのページ設定ダイアログボックスで、ページ設定画面を表示します。

図5 レイアウトタブのページ設定
[その他]タブで、用紙端からの距離のヘッダー、フッターを 0mmにします。
[用紙]タブで、用紙サイズを A4 にします。
[余白]タブで、印刷の向きを縦/横、余白の上下を 25.4mm、左右を 30mmに指定します。
[文字数と行数]タブで、文字方向を横書き/縦書き、文字数と行数の指定を原稿用紙の設定にするにして、文字数と行数を指定します。
使用するフォント、サイズを変えたいときは、先に[フォントの設定]でフォントを変更してから、文字数と行数を設定するようにします。
縦書きの時は横向き用紙、横書きの時は縦向き用紙を選択します。
図形の位置、サイズの設定、整列を行うため、ズーム表示は 100%で作成するようにします。
(3) 作成する図形A,図形B,図形Cのサイズを求める
文字数×行数は25字×30行を例にしていますので、作成したい値にしてください。
縦書き、横向き用紙の場合
図形A: 用紙の縦方向領域/文字数から、1文字分の図形サイズ(長さと幅)を求める
横幅: 用紙横サイズ-左右余白 297-30×2=237mm
縦幅: (用紙縦サイズ-上下余白)/文字数 (210-25.4×2)/25≒6.37mm
図形B: 用紙の横方向領域/行数と、図形Aの1文字の幅から、行区切りの図形サイズを求める
横幅: (用紙横サイズ-左右余白)/行数-図形Aの縦幅 (297-30×2)/30-6.37=1.53mm
縦幅: 用紙縦サイズ-上下余白 210-25.4×2=159.2mm
図形C: 左右両端部の図形で、図形Bを作成後に位置と横幅サイズを編集して作成
横書き、縦向き用紙の場合
図形A: 用紙の横方向領域/文字数から、1文字分の図形サイズ(長さと幅)を求める
横幅: (用紙横サイズ-左右余白)/文字数 (210-30×2)/25=6mm
縦幅: 用紙縦サイズ-上下余白 297-25.4×2=246.2mm
図形B: 用紙の横方向領域/行数と、図形Aの1文字の幅から、行区切りの図形サイズを求める
横幅: 用紙横サイズ-左右余白 210-30×2=150mm
縦幅: (用紙縦サイズ-上下余白)/行数-図形Aの横幅 (297-25.4×2)/30-6=2.2mm
図形C: 左右両端部の図形で、図形Bを作成後に位置と横幅サイズを編集して作成
5. マス目用図形の作成手順詳細
縦書き、横向きのA4用紙で、25文字×30行の原稿用紙を例にして、詳細の作成手順を示します。
異なる文字数、行数としたいときは、(2) 作成する図形A,図形B,図形Cのサイズを求めるの方法でサイズを求めて、必要個数の図形を作成します。
(1) ヘッダーを表示する
改ページしたページにマス目枠を表示可能とするため、図形はヘッダーに作成するようにします。
用紙の上余白部でダブルクリックして、ヘッダー表示にします。
[挿入]タブの [ヘッダー]→[ヘッダーの編集]でも、ヘッダーを表示できます。
(2) マス目用図形の作成
マス目用の図形は、文字区切り用の図形A、行区切り用の図形B、行区切り両端部の図形C、図形全体を囲む外枠の順に作成して、グループ化します。
(3) 図形A (文字区切り用) の作成
最初に文字区切り用の図形を作成します。(サイズ、位置の値は25文字用の例です)
(3-1) 1文字目用の図形を作成
[挿入]タブ→[図形]→四角形の正方形/長方形を選択して、ヘッダーに適当なサイズで長方形を作成します。
青色で塗りつぶしの図形が作成されるので、[図形の書式]タブで塗りつぶしの色を白、枠線の色と太さ(0.5~0.75pt)を設定します。

図6 文字区切り用図形Aの作成
(3-2) 図形サイズと位置の設定 (1文字目用)
図形Aは一部を重ねて配置するため、[図形の書式]タブのサイズで縦幅を7mm、横幅を237mm に設定します。
[位置]→[その他のレイアウトオプション]→レイアウト画面の [位置]タブで、水平方向の右方向の距離を30mm、基準をページに、垂直方法の下方向の距離を25.4mm、基準をページに設定します。
※図形の右に表示される [レイアウト オプション]ボタン→詳細表示でも、レイアウト画面を表示できます。

図7 文字区切り用図形Aのサイズ設定
(3-3) 図形Aをコピー作成
先頭の図形が選択されている状態で、Ctrl+Dキーを24回押して25文字分の図形をコピー作成します。
図形の文字列の折り返しは、コピーした順に前面の配置になります。

図8 文字区切り用図形Aのコピー作成
(3-4) 最後にコピー作成した図形位置の設定
図形Aの整列用に、最後にコピー作成した図形位置を下余白側の位置に配置します。
図形は縦幅サイズを大きくしているので、大きくした分だけ位置を下余白側にはみ出すように配置します。
[位置]→[その他のレイアウトオプション]→レイアウト画面の[位置]タブで、水平方向の右方向の距離を 30mmで基準をページに、垂直方向の下方向の距離を 210-25.4-6.4=178.2mm (用紙高さ-下余白-1文字の高さ) で基準をページに設定します。(0.1mm単位に四捨五入)

図9 文字区切り用図形Aを整列用位置に設定
(3-5) すべての図形を選択
[図形の書式]タブで[オブジェクトの選択と表示]を指定して、選択ウィンドウを表示します。
Ctrl キーを押して、選択ウィンドウで図形の名前をクリックしていき、すべての図形を選択します。
Shift キーを押して、直接図形を選択することも可能ですが、選択ウィンドウのほうが楽に選択できます。
Ctrl または Shift キーは、選択が終わるまで押したままにします。

図10 図形Aをすべて選択
オブジェクトの選択で、多数の図形範囲をドラッグ操作で一度に選択できるのは、描画キャンバス内に作成の場合という制限があり、図形の整列も描画キャンバス内では問題があるため使っていません。
このため、図形ごとの指定ですべてを選択が必要になりますが、多くの図形が重なった状態になっているので、直接図形をクリックして選択するよりも、選択ウィンドウで選択する方が確実に選択ができます。

図11 図形の選択ウィンドウ
図形の文字列の折り返しを「前面」としている場合、後から挿入、コピーした図形が前面になり、選択ウィンドウの上側に表示されます。
図形の名前をドラッグ、または[⋁][⋀]で順番を変えることも可能で、上側にある図形が前面になります。
図形の名前は既定の名前になりますが、右図ように任意の名前に変更することもできます。
(3-6) 選択した図形の整列配置
図形をすべて選択して、配置の [オブジェクトの配置]で [左揃え] と [上下に整列] を指定して、図形を均等に配置します。

図12 文字区切り用図形を左揃え、上下に整列

図13 オブジェクトの配置の整列メニュー
(3-7) 最終図形サイズの変更
下余白側に作成した図形は、整列配置のため下余白側にはみ出しているので、サイズで図形の高さを 1文字分の高さ 6.4mm に変更します。
以上の操作で、マス目用の文字単位を区切る図形Aを、縦方向に均等配置して作成できます。

図14 最後の文字用図形Aのサイズを変更
(4) 図形B (行区切り用) の作成
次に、行方向を区切るマス目用の図形Bを作成します。(サイズ、位置の値は30行の例です)
(4-1) 先頭図形の作成
作成する手順は文字区切り用の図形Aを作成する方法と殆ど同じで、[挿入]タブ→[図形]の四角形で、適当なサイズの正方形/長方形を作成します。図形は図形Aの前面に作成されます。
図形の塗りつぶしを白、枠線の色と太さを図形Aと同じに設定します。

図15 行区切り用図形Bの作成
(4-2) 図形サイズと位置の設定
[図形の書式]タブのサイズで、図形Bのサイズを横幅 1.53mm、縦高さ 159.2mmに設定します。
図形のコピー作成は右方向に作成されるため、左余白側に幅の半分だけはみ出すように配置します。
[位置]→[その他のレイアウトオプション]→レイアウト画面の[位置]タブで、図形Bの幅の半分が左余白にはみ出すように、水平方向の右方向の距離を -0.8mm (1.53/2≒0.8)で基準をページに、垂直方向の下方向の距離を 25.4mmで基準をページに設定します。
※図形の右に表示される [レイアウト オプション]ボタン→詳細表示でも、レイアウト画面を表示できます。

図16 行区切り用図形Bのサイズと位置の設定
(4-3) 図形Bをコピー作成
図形が選択されている状態で、Ctrl+Dキーを30回押して31個(30行分)の図形をコピー作成します。
図形の文字列の折り返しは、コピーした順に前面の配置になります。

図17 行区切り用図形Bのコピー作成
(4-4) 最後にコピー作成した図形位置の設定
図形Bの整列用に、最後にコピー作成した図形位置を右余白側の位置に配置します。
配置する位置は (4-2)と同様に、図形幅の半分だけ右余白側にはみ出すように配置します。
[位置]→[その他のレイアウトオプション]→レイアウト画面の[位置]タブで、水平方向の右方向の距離を、用紙横幅-右余白-図形幅/2の 297-30-1.53/2=266.2mmで基準をページに、垂直方向の下方向の距離を 25.4mmで基準をページに設定します。(0.1mm単位に四捨五入)

図18 行区切り用図形Bを整列用位置に設定
(4-5) すべての図形Bを選択
選択ウィンドウで、Ctrlキーを押したまま図形の名前をクリックして、31個のすべての図形Bを選択します。
選択ウィンドウの図形の名前は、先頭から31個が図形Bになっています。

図19 行区切り用図形Bをすべて選択
(4-6) 図形を上揃えで配置
図形Bをすべて選択した後、配置の[オブジェクトの配置]で、上揃えを指定して図形を同じ高さに配置します。

図20 行区切り用図形を上揃えに整列
(4-7) 図形を左右に整列
続けて、配置の[オブジェクトの配置]で[左右に整列]を指定して、左右方向に図形を均等間隔に配置します。

図21 行区切り用図形を左右に整列
(4-8) 左右両端部の図形の編集
左右両端部の図形Bの横幅を [図形の書式]タブのサイズで半分に変更して、両端部の余白境界の内側位置に配置します。(両端部の図形Bを図形Cとします)

図22 両端部の図形Bのサイズと位置編集
30行の場合
左端側:図形の幅を1/2にして、レイアウト位置を30mmの位置にします。
右端側:図形の幅を1/2にして、レイアウト位置を266.2mmの位置にします。
(用紙幅-右余白-図形Bの幅/2)=297-30-(1.53/2)=267-0.8=266.2mm

図23 左端側と右端側の図形Cのサイズと位置の変更
(5) 外枠図形の作成
図形のサイズ、位置の指定した値が微小量異なり、外周部が一直線にならない場合があります。
マス目の枠線の見栄えを良くするため、外周を囲む長方形を作成します。
(5-1) 長方形図形を作成
[挿入]タブ→[図形]→四角形の正方形/長方形を選択して、適当な位置に適当なサイズの四角図形を作成します。
[図形の書式]タブの [図形の塗りつぶし]で塗りつぶしなし、[図形の枠線]で枠線の色、太さを設定します。
マス目図形のサイズと位置の微小な誤差、整列によるばらつきを隠す手目、外枠図形の枠線の太さはマス目図形と同じか、少し太めに設定します。

図24 外枠用図形の作成
(5-2) 外枠図形のサイズ、位置を設定
[図形の書式]タブのサイズで、高さを 159.2mm、横幅を237mmに設定して、[位置]→[その他のレイアウト オプション]→レイアウト画面の[位置]タブで、水平方向の右方向の距離を30mmで基準をページ、垂直方向の下方向の距離を25.4mmで基準をページに設定します。

図25 外枠用図形サイズと位置の設定
(6) 図形のグループ化
選択ウィンドウで、Ctrlキーを押したまま、表示されている図形の名前をクリックして、すべての図形を選択します。
[図形の書式]タブで、配置の[オブジェクトのグループ化]→グループ化を選択してグループ化します。

図26 すべての図形を選択してグループ化
(7) ページ番号の挿入 (必要時)
ページ番号を挿入して、複数ページに渡って表示したい場合は、ヘッダーのマス目枠の上部または下部に横書きテキストボックスを挿入して、塗りつぶしなし、枠線なしにします。
テキストボックスは、図形の作成と同様に適当なサイズで作成して、[図形の書式]タブでサイズとレイアウト位置を設定します。
テキストボックス内に [挿入]タブ→ページ番号または[ヘッダーとフッター]タブ→[ページ番号]の [現在の位置] でページ番号を挿入して、位置は段落の左揃え、右揃えなどで指定し、サイズ(高さ)は文字フォントサイズに合わせて調整します。
※下図の例では、テキストボックスの枠線を表示していますが、実際は枠線なしにします。

図27 ページ番号、文字列入力用のテキストボックス
[挿入]タブ→ページ番号はヘッダーまたはフッターに挿入されるため、でページの上部、ページの下部で挿入すると、マス目用の図形が表示されなくなります。
すべてのページに同じ文字列を表示したい場合も、テキストボックス内に作成するようにします。
(8) ヘッダーの編集表示を閉じる
[Esc]キーを押すか、[ヘッダーとフッター]タブの [ヘッダーとフッターを閉じる]を指定して、本文の入力・編集画面に戻ります。
[ファイル]タブ→[名前を付けて保存]で、適当な名前を付けてファイルに保存します。

図28 作成した原稿用紙
6. 横書き、縦向きの原稿用紙
ページ設定(横書き、縦向き用紙)、図形のサイズと配置位置、整列方向が変わるだけで、縦書きの場合と同じ手順で作成できます。

図29 横書き原稿用紙の例
補足
今回の方法では、図形の整列のために、すべての図形Aの選択、すべての図形Bの選択、グループ化のためにすべての図形を選択と、多数の図形の選択が3回あるのが難点ですが、以前の方法と比べると、個別の図形ごとの配置位置の算出と、位置設定が不要となったことで、簡単に作成可能になったと思います。




コメント 0