Word のルビ(ふりがな)の設定と文字列の間隔について [Word]
Word 文書で文章にふりがな(ルビ)を設定するのは簡単な操作で行うことができますが、いくつかの問題もあるようです。
ルビの設定で良く見受けられる現象と、その対処の方法について解説してみます。
ルビを設定するには、ふりがなを振りたい行範囲を選択して、[ホーム] タブ → フォントグループの [ルビ]([ア亜]ボタン) をクリックして、ルビの設定画面で指定して振るようにします。
ただし、Word でルビを設定する場合、自動で設定できるのは2~3行の長さの文字列で、それ以上の範囲を選択しても自動で設定されませんので、繰り返して設定する必要があります。
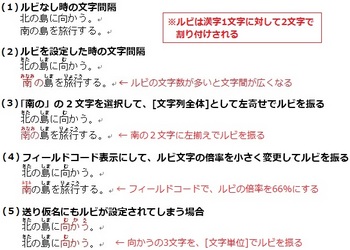
ふりがなは漢字1文字に対して2文字を基準にしてふりがなが設定されるため、3文字以上のふりがなとなる場合には、文字の間隔が広がってルビが設定されるようになります。
ルビが振られる位置は、横書きの場合は文字列の上部、縦書きの場合は文字列の右側になっています。
オフセットは、本文の文字列とルビ文字との間隔で、既定では 0pt で本文の文字から少し離れた位置にルビが振られます。値を指定すると文字列からルビ文字が離れて表示されるようになります。
ルビを設定すると、本文の行間が広くなるので、ルビのない行とある行の行間がばらつきが出るようになります。
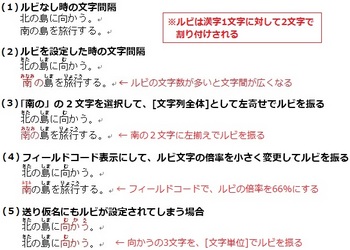
ルビを設定したときに発生する現象について、主なものを下図に示します。
ルビを設定した文書の見栄えを良くするには、以下のような方法で対処可能な場合もあるので、興味がある場合は試してみてはどうでしょうか。

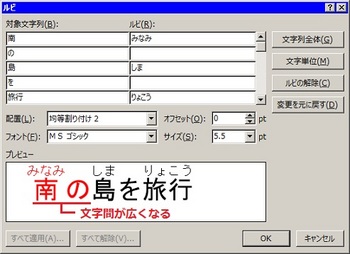
◆ルビを振ると文字の間隔が広がってしまう現象と回避する方法
ルビが3文字のため、本文の文字列の間隔が広くなってしまう。

上記の現象を避ける方法(2例)
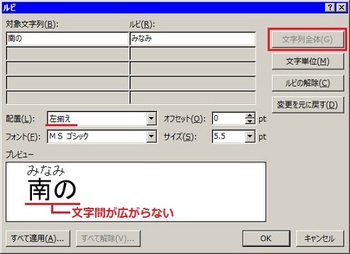
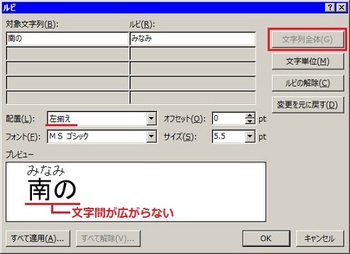
方法1 漢字の次の文字を含めて、2文字の文字列に漢字1文字のルビを左揃えにして設定する

手順
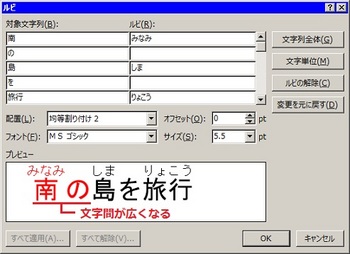
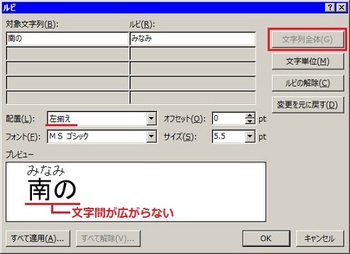
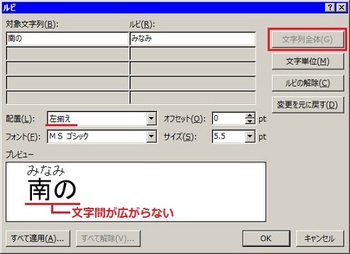
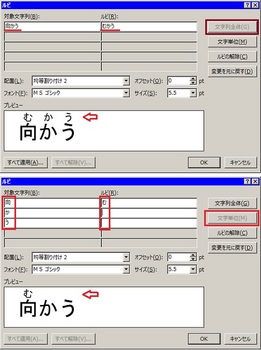
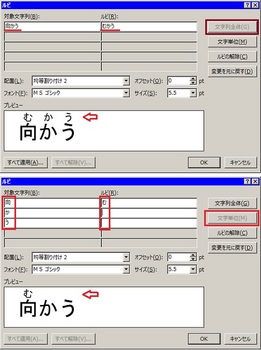
「南の」の2文字を選択して [ルビ] を選択し、[文字列全体] で配置を [左揃え] でルビを設定します。
2文字に対して漢字1文字分のルビ3文字が左寄せで設定されるので、下図のように本文の文字列の間隔が他の箇所と同じ状態になります。

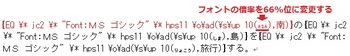
方法2 ルビを設定後、フィールドコード表示にして、ルビ文字のフォントの倍率を変更し、漢字1文字の範囲にルビ3文字が収まるように変更する方法
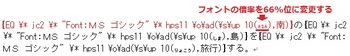
Alt + F9 を押すと、以下のようなフィールドコードが表示されてきます。

( ) 内にルビ文字があるので、これを選択して [ホーム] タブ → フォントグループの [フォント設定] ダイアログを選択、または右クリックして [フォント] を選択して、フォントの設定の [詳細設定] で倍率を 66% などに変更します。
ルビ文字の幅が狭くなり、漢字1文字の範囲に表示可能となるので、本文の文字間が変わらなくなります。
再度 Alt + F9 を押すと、通常表示に戻ります。
◆漢字と送り仮名にルビが設定されてしまう場合と回避する方法
下図のように、漢字と送り仮名のひらがなにルビが振られてしまう場合があります。
このような場合は、該当の文字範囲を選択して、ルビの設定で [文字単位] として、送り仮名部のルビ文字を削除して設定するようにします。

◆ルビの位置を文字列の下側(横書き)や、左側(縦書き)など、標準と違う位置に設定したい場合
最初に通常のルビ設定をしてから、フィールドコード表示にして、ルビ文字の表示位置のコードを変更します。

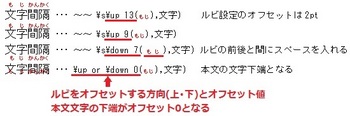
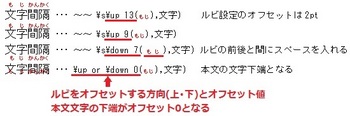
図に示すように ( ) 内のルビ文字の手前にある ¥up と数字がルビの位置を示すコードです。
¥up は上側(右側)、¥down が下側(左側)で、数字が文字の基準位置(文字の下端/左端)からの距離(pt) を示していますので、このコードを変更して通常表示に戻します。
◆ルビを設定した行とルビなしの行の行間が違ってしまうため、文書の見栄えが悪くなるのを修正したい
文書の対象範囲を選択します。 すべての範囲を選択する場合は Ctrl + A で選択、ただし図などのオブジェクトがある場合は、位置の再設定が必要になる場合があります。
[ホーム] タブ → 段落グループの [段落] 設定ダイアログを指定、または右クリックして [段落] を選択します。
[インデントと行間隔] タブの間隔で、行間を [固定値] にして、間隔を文字+ルビのフォントサイズに行の隙間の間隔を加えた値に設定することで、本文の行間を一定の間隔にすることができます。
ルビの設定で良く見受けられる現象と、その対処の方法について解説してみます。
ルビを設定するには、ふりがなを振りたい行範囲を選択して、[ホーム] タブ → フォントグループの [ルビ]([ア亜]ボタン) をクリックして、ルビの設定画面で指定して振るようにします。
ただし、Word でルビを設定する場合、自動で設定できるのは2~3行の長さの文字列で、それ以上の範囲を選択しても自動で設定されませんので、繰り返して設定する必要があります。
ふりがなは漢字1文字に対して2文字を基準にしてふりがなが設定されるため、3文字以上のふりがなとなる場合には、文字の間隔が広がってルビが設定されるようになります。
ルビが振られる位置は、横書きの場合は文字列の上部、縦書きの場合は文字列の右側になっています。
オフセットは、本文の文字列とルビ文字との間隔で、既定では 0pt で本文の文字から少し離れた位置にルビが振られます。値を指定すると文字列からルビ文字が離れて表示されるようになります。
ルビを設定すると、本文の行間が広くなるので、ルビのない行とある行の行間がばらつきが出るようになります。
ルビを設定したときに発生する現象について、主なものを下図に示します。
ルビを設定した文書の見栄えを良くするには、以下のような方法で対処可能な場合もあるので、興味がある場合は試してみてはどうでしょうか。

◆ルビを振ると文字の間隔が広がってしまう現象と回避する方法
ルビが3文字のため、本文の文字列の間隔が広くなってしまう。

上記の現象を避ける方法(2例)
方法1 漢字の次の文字を含めて、2文字の文字列に漢字1文字のルビを左揃えにして設定する

手順
「南の」の2文字を選択して [ルビ] を選択し、[文字列全体] で配置を [左揃え] でルビを設定します。
2文字に対して漢字1文字分のルビ3文字が左寄せで設定されるので、下図のように本文の文字列の間隔が他の箇所と同じ状態になります。

方法2 ルビを設定後、フィールドコード表示にして、ルビ文字のフォントの倍率を変更し、漢字1文字の範囲にルビ3文字が収まるように変更する方法
Alt + F9 を押すと、以下のようなフィールドコードが表示されてきます。

( ) 内にルビ文字があるので、これを選択して [ホーム] タブ → フォントグループの [フォント設定] ダイアログを選択、または右クリックして [フォント] を選択して、フォントの設定の [詳細設定] で倍率を 66% などに変更します。
ルビ文字の幅が狭くなり、漢字1文字の範囲に表示可能となるので、本文の文字間が変わらなくなります。
再度 Alt + F9 を押すと、通常表示に戻ります。
◆漢字と送り仮名にルビが設定されてしまう場合と回避する方法
下図のように、漢字と送り仮名のひらがなにルビが振られてしまう場合があります。
このような場合は、該当の文字範囲を選択して、ルビの設定で [文字単位] として、送り仮名部のルビ文字を削除して設定するようにします。

◆ルビの位置を文字列の下側(横書き)や、左側(縦書き)など、標準と違う位置に設定したい場合
最初に通常のルビ設定をしてから、フィールドコード表示にして、ルビ文字の表示位置のコードを変更します。

図に示すように ( ) 内のルビ文字の手前にある ¥up と数字がルビの位置を示すコードです。
¥up は上側(右側)、¥down が下側(左側)で、数字が文字の基準位置(文字の下端/左端)からの距離(pt) を示していますので、このコードを変更して通常表示に戻します。
◆ルビを設定した行とルビなしの行の行間が違ってしまうため、文書の見栄えが悪くなるのを修正したい
文書の対象範囲を選択します。 すべての範囲を選択する場合は Ctrl + A で選択、ただし図などのオブジェクトがある場合は、位置の再設定が必要になる場合があります。
[ホーム] タブ → 段落グループの [段落] 設定ダイアログを指定、または右クリックして [段落] を選択します。
[インデントと行間隔] タブの間隔で、行間を [固定値] にして、間隔を文字+ルビのフォントサイズに行の隙間の間隔を加えた値に設定することで、本文の行間を一定の間隔にすることができます。




コメント 0