文字を縁取りした袋文字、中抜き文字を作成する方法 [Word]
Wordで入力する文字フォントは、標準、太字などと文字色を指定できますが、文字本体部分と輪郭部分を個別に指定できる [文字の効果と体裁] という機能があります。
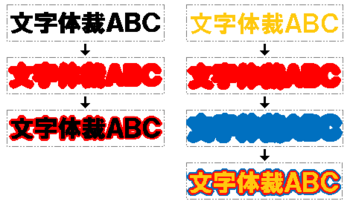
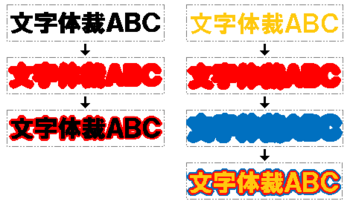
一例として、下図の例のように、文字の輪郭をなしにすると細字の文字、輪郭部だけにすると中抜きされた文字、輪郭の色を変えて太さを太くすると、縁取りされた袋文字なります。

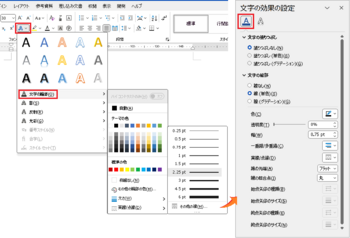
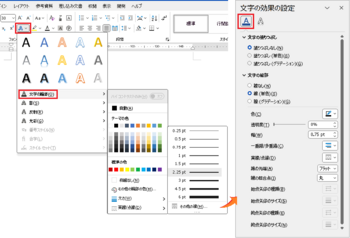
文字本体と文字の輪郭部の設定は、文字範囲を選択して、[ホーム]タブの [文字の効果と体裁] から、文字の輪郭を選択して設定できます。
この機能を利用して、文字本体の色と輪郭の色、太さを変えたり、テキストボックスを用いて文字を重ねることで、文字周囲に縁取り色のある文字や、中抜きされた文字を作成することができます。

[文字の効果と体裁] の詳細な設定は、太さ、実線/点線の [その他の線] から設定ウィンドウを表示して設定できます。影、反射、光彩のオプションからも設定ウィンドウを表示できます。
設定ウィンドウの上部に2つのアイコンがありますが、左が[文字の塗りつぶしと輪郭]の設定で、右が影、反射、光彩などの[文字の効果]の設定です。
[文字の効果と体裁]で文字の塗りつぶしと輪郭の色や太さを変えることで、タイトルなどの文字をデザインした文字にして、いわゆる袋文字や中抜き文字にして見栄えのする文字にできます。
※袋文字とは別名「縁取り文字」「アウトライン文字」とも呼ばれ、枠線のみで表現した文字のことで、枠線でテキストを袋のように囲むため「袋文字」と表現されます。
※中抜き文字とは、文字の内側の色が抜けている文字のことで、「抜けている」とは「色がない」、「色が違う」意味で、文字の内側が白や透明の文字を言います。
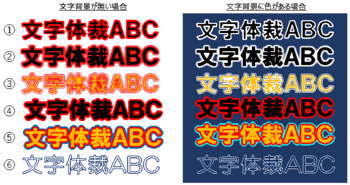
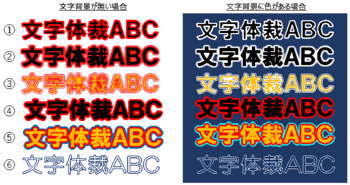
文字周囲の輪郭の縁取り方法は、下図例のようにいくつかの方法がありますので、文字サイズ、色設定、輪郭の幅などによって適当な方法で作成すると良いでしょう。

①文字輪郭の色と太さを指定
通常の黒文字に、[文字の効果と体裁] の [文字の輪郭] で、輪郭の色と太さを指定します。
輪郭の線を太くすると、文字本体部分が細くなります。
②通常文字に光彩で色とサイズを指定
通常の黒文字に、[文字の効果と体裁] の [光彩] で文字周囲に色と幅を指定します。
光彩で文字周囲に色付けなので、外側ほど輪郭の色が色が薄くなります。
③文字の輪郭線を二重線にして色を指定
通常の黄色文字に、[文字の効果と体裁] の [文字の輪郭] で、輪郭の色と輪郭線を二重線で指定します。
④テキストボックスの文字重ね(二重)
テキストボックスに文字を入力し、コピー/貼り付けで同じものを作成し、輪郭用にするテキストボックスの文字を、[文字の効果と体裁] の [文字の輪郭] で文字色および輪郭の色と太さを設定します。
輪郭用のテキストボックスを背面側にして、二つのテキストボックスを重ねて配置して作成します。
⑤テキストボックスの文字重ね(三重)
方法は④と同じで、文字入力したテキストボックスのコピーを2個作成して、輪郭用にする二つのテキストボックスの文字の色と輪郭の色、太さを変えて、テキストボックスを三重に重ねて作成します。
これにより、複数の色で輪郭が縁取りされた文字になる。
⑥文字の効果と体裁にあるワードアート文字と同様のデザイン文字
テキストボックスを使わないで、通常に入力する文字で作成ができ、ワードアートで作成のときはテキストボックス内に作成される違いがあります。
文字パターンにより、影、反射などの文字効果が設定されていますが、[文字の効果と体裁] のその他のオプションで任意に設定可能です。
テキストボックスの二重重ね、三重重ねによる方法は、文字本体を作成したテキストボックスをコピーして、輪郭をにする縁取りするテキストボックスの文字色と輪郭の色を同じ色にして、輪郭の太さを太く作成します。
作成したテキストボックスの文字が前面側で、輪郭にする文字が背面側になるようにして、同じ位置に重ねて配置すると縁取りされた輪郭のある文字になります。
ページの背景に色がある時と無い時によって、文字色や輪郭の色を見やすい色に設定するようにします。

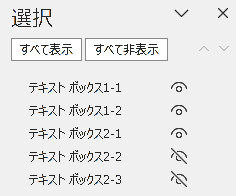
編集画面上では重ねたテキストボックスは背面側を選択できなくなるため、背面側の文字編集を行うときは、[ホーム]タブの編集の[選択] または[図形の書式]タブの配置にある[オブジェクトの選択と表示]で選択ウィンドウを表示しておきます。
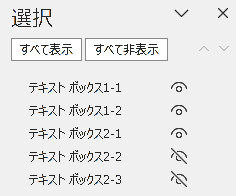
重ねたテキストボックスの編集対象以外のテキストボックスの、名前の右のある目のアイコンのクリックで表示/非表示にできるので、一時的に前面側を非表示にして行うと、背面側のテキストボックスの編集が簡単にできます。
選択ウィンドウには、図形、図、テキストボックスなどのオブジェクト名が表示され、上側にある名前のオブジェクトが前面側の配置になっています。
選択ウィンドウのオブジェクトの名前は変更可能で、ドラッグまたは[∨][∧]で位置を移動すると、オブジェクト同士の前面、背面の関係を変えることもできます。

非表示にしたオブジェクトは目アイコンに斜線が付いて、図は三重重ねしたテキストボックスの一つだけを表示する状態を示します。
最後に、テキストボックスの文字列の折り返しは[前面]または[背面]で作成するので、文書の編集で段落行が増減した時に、レイアウトオプションでテキストボックス位置のいずれかを、必要に応じて設定しておきます。
テキストボックスや図を選択すると、右に[レイアウトオプション]が表示されて設定することができます。
文字列と一緒に移動する・・・編集でオブジェクトより前の行が増減したときに、オブジェクトも一緒に移動します。
ページ上の位置を固定・・・通常の文字列行の増減に関係なく、ページ上の位置を固定します。
[図形の書式]タブ、[図の形式]タブの配置にある [配置]の[その他のレイアウトオプション]からも設定できます。

以上のように、文字の効果と体裁で文字と輪郭の設定や、テキストボックス文字の重ね合わせなどで、文字を縁取りした袋文字や中抜きした文字を簡単に作成することができます。
一例として、下図の例のように、文字の輪郭をなしにすると細字の文字、輪郭部だけにすると中抜きされた文字、輪郭の色を変えて太さを太くすると、縁取りされた袋文字なります。

文字本体と文字の輪郭部の設定は、文字範囲を選択して、[ホーム]タブの [文字の効果と体裁] から、文字の輪郭を選択して設定できます。
この機能を利用して、文字本体の色と輪郭の色、太さを変えたり、テキストボックスを用いて文字を重ねることで、文字周囲に縁取り色のある文字や、中抜きされた文字を作成することができます。

[文字の効果と体裁] の詳細な設定は、太さ、実線/点線の [その他の線] から設定ウィンドウを表示して設定できます。影、反射、光彩のオプションからも設定ウィンドウを表示できます。
設定ウィンドウの上部に2つのアイコンがありますが、左が[文字の塗りつぶしと輪郭]の設定で、右が影、反射、光彩などの[文字の効果]の設定です。
[文字の効果と体裁]で文字の塗りつぶしと輪郭の色や太さを変えることで、タイトルなどの文字をデザインした文字にして、いわゆる袋文字や中抜き文字にして見栄えのする文字にできます。
※袋文字とは別名「縁取り文字」「アウトライン文字」とも呼ばれ、枠線のみで表現した文字のことで、枠線でテキストを袋のように囲むため「袋文字」と表現されます。
※中抜き文字とは、文字の内側の色が抜けている文字のことで、「抜けている」とは「色がない」、「色が違う」意味で、文字の内側が白や透明の文字を言います。
文字周囲の輪郭の縁取り方法は、下図例のようにいくつかの方法がありますので、文字サイズ、色設定、輪郭の幅などによって適当な方法で作成すると良いでしょう。

①文字輪郭の色と太さを指定
通常の黒文字に、[文字の効果と体裁] の [文字の輪郭] で、輪郭の色と太さを指定します。
輪郭の線を太くすると、文字本体部分が細くなります。
②通常文字に光彩で色とサイズを指定
通常の黒文字に、[文字の効果と体裁] の [光彩] で文字周囲に色と幅を指定します。
光彩で文字周囲に色付けなので、外側ほど輪郭の色が色が薄くなります。
③文字の輪郭線を二重線にして色を指定
通常の黄色文字に、[文字の効果と体裁] の [文字の輪郭] で、輪郭の色と輪郭線を二重線で指定します。
④テキストボックスの文字重ね(二重)
テキストボックスに文字を入力し、コピー/貼り付けで同じものを作成し、輪郭用にするテキストボックスの文字を、[文字の効果と体裁] の [文字の輪郭] で文字色および輪郭の色と太さを設定します。
輪郭用のテキストボックスを背面側にして、二つのテキストボックスを重ねて配置して作成します。
⑤テキストボックスの文字重ね(三重)
方法は④と同じで、文字入力したテキストボックスのコピーを2個作成して、輪郭用にする二つのテキストボックスの文字の色と輪郭の色、太さを変えて、テキストボックスを三重に重ねて作成します。
これにより、複数の色で輪郭が縁取りされた文字になる。
⑥文字の効果と体裁にあるワードアート文字と同様のデザイン文字
テキストボックスを使わないで、通常に入力する文字で作成ができ、ワードアートで作成のときはテキストボックス内に作成される違いがあります。
文字パターンにより、影、反射などの文字効果が設定されていますが、[文字の効果と体裁] のその他のオプションで任意に設定可能です。
テキストボックスの二重重ね、三重重ねによる方法は、文字本体を作成したテキストボックスをコピーして、輪郭をにする縁取りするテキストボックスの文字色と輪郭の色を同じ色にして、輪郭の太さを太く作成します。
作成したテキストボックスの文字が前面側で、輪郭にする文字が背面側になるようにして、同じ位置に重ねて配置すると縁取りされた輪郭のある文字になります。
ページの背景に色がある時と無い時によって、文字色や輪郭の色を見やすい色に設定するようにします。

編集画面上では重ねたテキストボックスは背面側を選択できなくなるため、背面側の文字編集を行うときは、[ホーム]タブの編集の[選択] または[図形の書式]タブの配置にある[オブジェクトの選択と表示]で選択ウィンドウを表示しておきます。
重ねたテキストボックスの編集対象以外のテキストボックスの、名前の右のある目のアイコンのクリックで表示/非表示にできるので、一時的に前面側を非表示にして行うと、背面側のテキストボックスの編集が簡単にできます。
選択ウィンドウには、図形、図、テキストボックスなどのオブジェクト名が表示され、上側にある名前のオブジェクトが前面側の配置になっています。
選択ウィンドウのオブジェクトの名前は変更可能で、ドラッグまたは[∨][∧]で位置を移動すると、オブジェクト同士の前面、背面の関係を変えることもできます。

非表示にしたオブジェクトは目アイコンに斜線が付いて、図は三重重ねしたテキストボックスの一つだけを表示する状態を示します。
最後に、テキストボックスの文字列の折り返しは[前面]または[背面]で作成するので、文書の編集で段落行が増減した時に、レイアウトオプションでテキストボックス位置のいずれかを、必要に応じて設定しておきます。
テキストボックスや図を選択すると、右に[レイアウトオプション]が表示されて設定することができます。
文字列と一緒に移動する・・・編集でオブジェクトより前の行が増減したときに、オブジェクトも一緒に移動します。
ページ上の位置を固定・・・通常の文字列行の増減に関係なく、ページ上の位置を固定します。
[図形の書式]タブ、[図の形式]タブの配置にある [配置]の[その他のレイアウトオプション]からも設定できます。

以上のように、文字の効果と体裁で文字と輪郭の設定や、テキストボックス文字の重ね合わせなどで、文字を縁取りした袋文字や中抜きした文字を簡単に作成することができます。




コメント 0